티스토리 새단장을 하면서 장난질좀 해보았다.
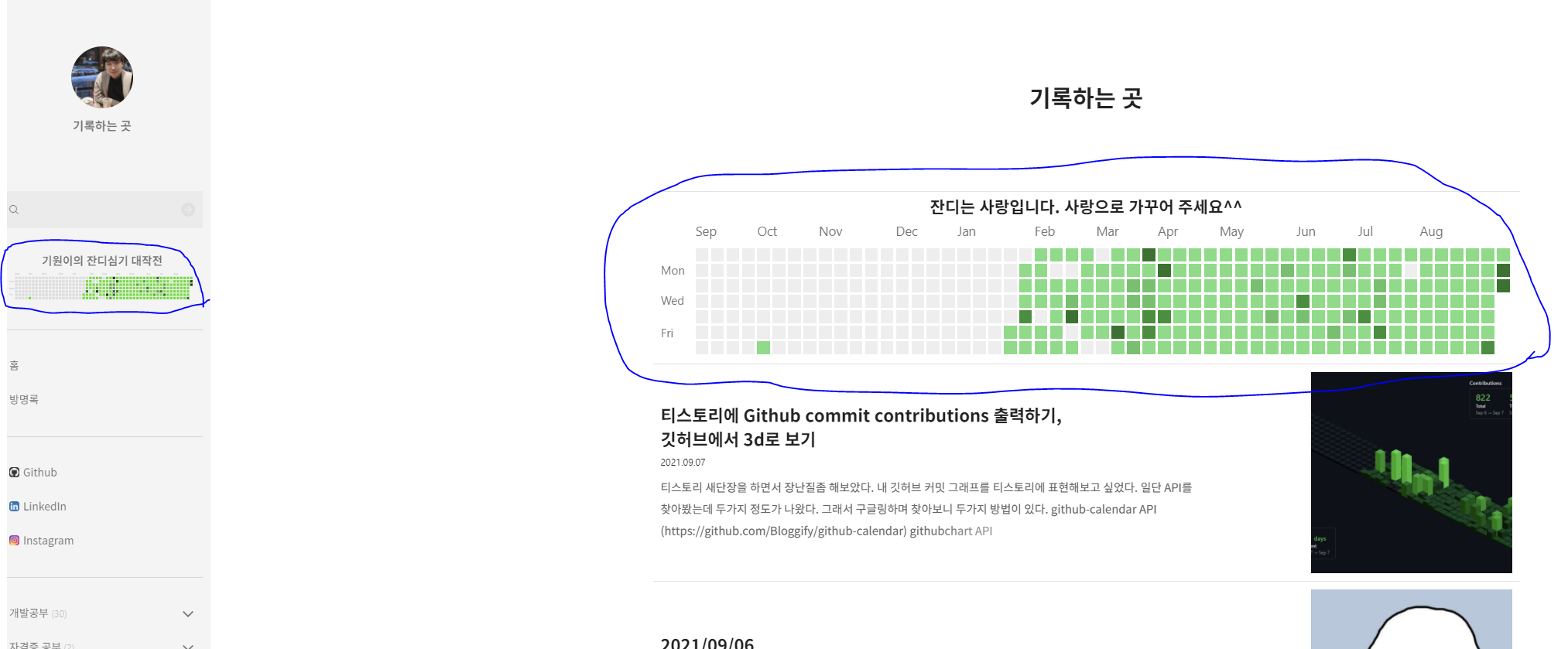
내 깃허브 커밋 그래프를 티스토리에 표현해보고 싶었다.
그래서 구글링도 하며 찾아가며 만들어보았다.

총 2곳에 커밋 그래프를 넣어놓았다. (사이드바, 메인페이지)
위의 사진처럼 하기 위해서 두가지 API를 사용했다.
- github-calendar API (https://github.com/Bloggify/github-calendar)
- githubchart API (https://github.com/akerl/githubchart)
그리고 사용하지는 않았지만 이런 API도 있더라
https://github.com/bachvtuan/Github-Contribution-Graph
이걸 응용하면 엄청 멋지게 나오게 할 것 같은데... 이건 나중에 개선할 때 생각해보아야겠다.
이걸 사용하려면 사실상 토이프로젝트 수준으로 해야해서...
일단 위의 두 API를 확인해보니 github-calendar는 그래프 위에 제목도 달 수 있고 조그만하게 나와도 심하게 깨지지 않았다.
그래서 github-calendar를 사이드바에 사용하고, githubchart를 메인페이지에 사용하기로 했다.
그런데....
사실 방금까지 깃허브에 마크다운으로 적용방법을 작성해놔서......
작성하다가 진이 빠져서 API 적용방법은 깃허브 주소로 대신하겠다 ㅎㅎ;
언젠가 티스토리에도 작성하기를... 이대로 방치되지는 않겠지...?
보시고 잘 되면 아래 페이지에 댓글 하나 남겨주시면 힘이 됩니다 ㅎㅎㅎㅎㅎ
https://github.com/l4279625/Module_List/blob/main/ETC/Tistory-Commit-Graph.md
GitHub - l4279625/Module_List
Contribute to l4279625/Module_List development by creating an account on GitHub.
github.com
아! 그리고 이건 그냥 재밌는 기능인데,
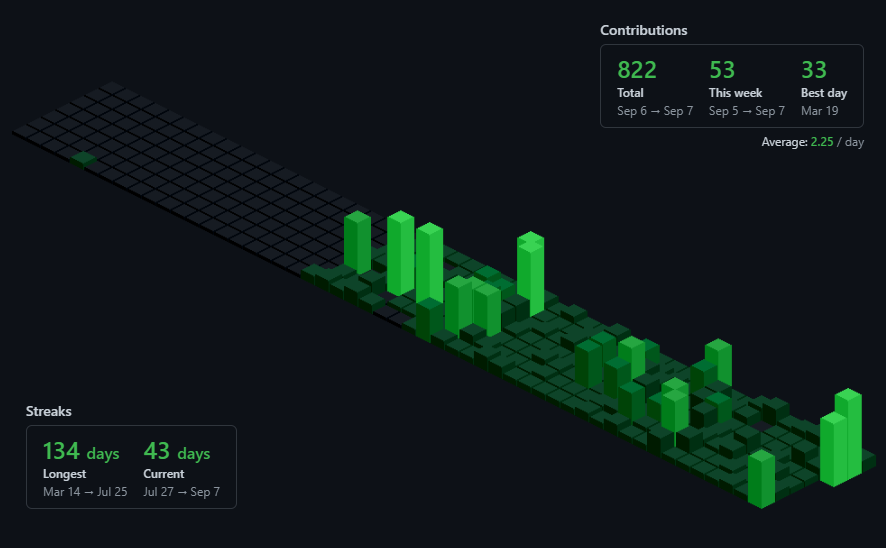
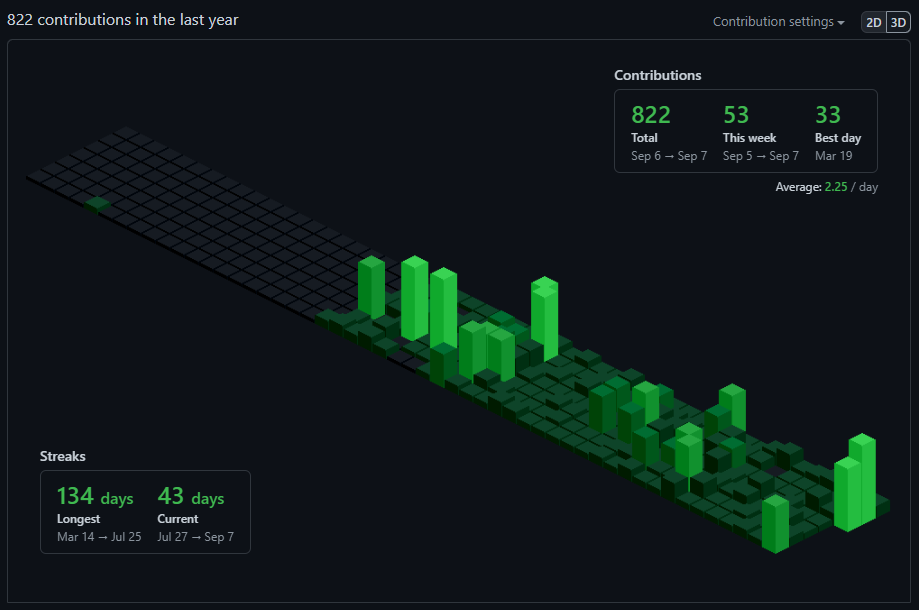
크롬에서 깃허브 Commit Contributions을 3D로도 볼 수 있다.

어떻게 하느냐!
간단한다.
chrome 웹스토어에 들어가서 Github Isometric Contributions을 검색하면 되지만... 안나오네?
그래서 링크 걸었다.
https://chrome.google.com/webstore/detail/github-isometric-contribu/mjoedlfflcchnleknnceiplgaeoegien
GitHub Isometric Contributions
Renders an isometric pixel view of GitHub contribution graphs.
chrome.google.com
여기서 익스텐션을 설치하고 깃허브에 접속해서 커밋 내역을 확인해보자!

자 이제 2D를 3D로 바꾸면!!

뙇! 하고 나온다.
ㅋㅋㅋ 한번 해보면 재미있다. 해보자